Tu web es una de las herramientas más importantes de tu empresa — el mejor escaparate para tus productos y servicios las 24 horas del día, una máquina de generación de leads, una tienda online, un buen recurso para utilizar en tus perfiles de redes sociales y una plataforma que permite llevar a cabo todas tus ideas. En muchos casos, la primera impresión que tus clientes potenciales se llevan de tu empresa es a través de tu web.
Entonces querrás tener la mejor web.
¿Es tu web accesible para tus visitas tanto desde un smartphone como desde un ordenador? ¿Pueden navegar sin problema a través de tu web? ¿Es rápida? Estos son solo algunos aspectos que debes tener en cuenta a la hora de evaluar el diseño de una web para una buena usabilidad y rendimiento.
Es fácil dar algunos pasos en falso, pero los grandes errores de diseño web podrían costarte mucho, llegando a perder clientes potenciales.
15 errores de diseño web que debes evitar
¿Quieres buenos resultados? ¿Eres un as del diseño web o aún puedes mejorar? Utiliza la siguiente checklist para realizar los ajustes que necesites (o hacer una revisión de tu página) para mejorar tu web y tu negocio.
Estas son las 15 áreas en las que tendrás que prestar especial atención:
-
Información relevante
-
Velocidad
-
Diseño responsive
-
Diseño intuitivo
-
Simplicidad de navegación
-
Legibilidad
-
Adaptabilidad
-
Diseño limpio
-
Elegancia
-
Branding
-
Información de contacto
-
Información actualizada
-
Elementos molestos
-
Gestión de errores
¡Veamos cada una de ellas con más detalle!
1. Información relevante
¿Tus visitas pueden identificar fácilmente el nombre de tu empresa y el propósito de tu web? Cuando las visitas llegan a tu web, quieren saber quién eres y qué ofreces. Asegúrate de que el nombre de tu negocio, tus productos y ofertas se muestran de manera destacada en la página de inicio.

2. Velocidad
¿Tu web carga en segundos o es algo más lenta en tablets y dispositivos móviles? Tienes que tener una web rápida. Según Kissmetrics, el 47% de los consumidores espera que una web tarde como máximo 2 segundos en cargar y el 40% abandona una web si tarda 3 o más segundos. Lo que más daño le puede hacer a la optimización de tu web es que el código no sea claro, utilices imágenes demasiado grandes o tengas demasiadas llamadas externas a servicios online.
¿No conoces los tiempos de carga de tu web? Puedes utilizar la herramienta Pingdom para averiguarlo. La herramienta PageSpeed Insights de Google también puede ayudarte a analizarlo.
Nota del editor: Elige un plan de Hosting profesional para asegurar un mayor rendimiento y los mejores tiempos de carga en tu web.
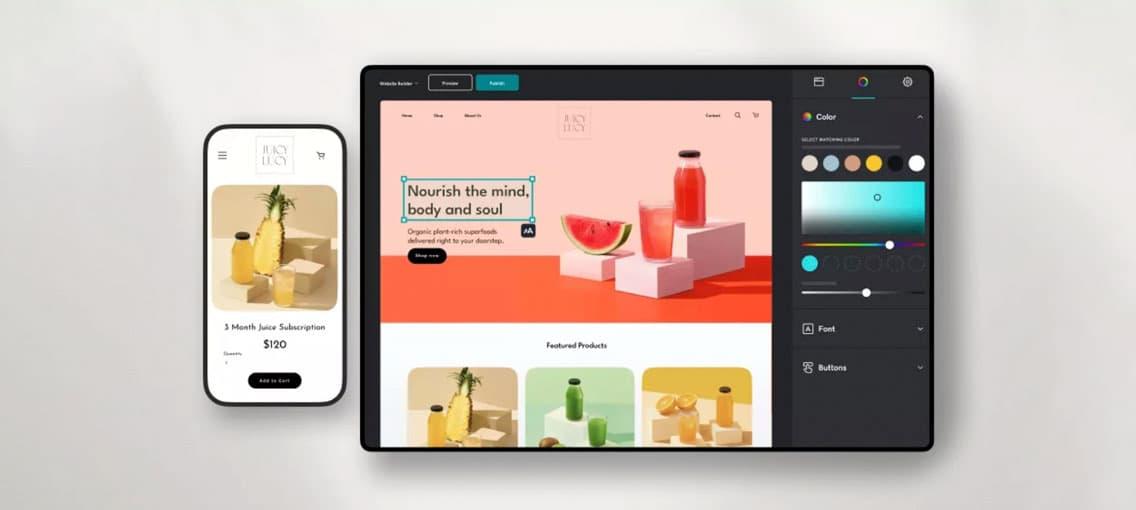
3. Diseño responsive
¿Tu web se ve bien y funciona perfectamente en todos los dispositivos? Una web responsive tiene que funcionar igual de bien en un ordenador de mesa y en un dispositivo móvil. Por ejemplo, las personas que visitan tu web desde su smartphone no deberían hacer zoom, solo deslizar la web para ver el contenido. Cuando un usuario hace clic en el menú o selecciona una acción, la web debe responder al momento. Un diseño responsive se ajusta al tamaño de la pantalla, ofreciendo una experiencia de navegación óptima.

Haz la Prueba de optimización para móviles de Google para ver qué puntuación obtiene tu web. (Por cierto, recuerda que Google está empezando a funcionar con su nuevo algoritmo Mobile-First que prioriza la versión móvil frente a la de escritorio para garantizar una buena experiencia en sus resultados de búsqueda).
4. Diseño intuitivo
¿Resulta obvio lo que el usuario debe hacer en tu web? Haz una lista con entre 5 y 10 cosas que una visita puede querer hacer en cada página de tu web; si no es fácil realizar cada acción que has anotado, tienes que solucionarlo. Generalmente, el contenido de tu web debe ir de derecha a izquierda y de arriba hacia abajo. Intenta colocar la información más importante (o los elementos de acción más probables) en la parte superior izquierda.
Si has incluido CTA o llamadas a la acción que destaquen en tu web, te mereces una palmadita en la espalda.
5. Simplicidad de navegación
¿Es fácil para los usuarios navegar a través de tu web? No deberían pensar demasiado sobre cómo llegar a una sección o volver al menú principal. Asegúrate de que el menú de navegación se muestra en cada página y que le permite volver a la página en la que aterrizó y puede volver a cualquier otra parte de tu web. Por lo menos, incluye un enlace a la página de inicio y a otras secciones principales de tu web para permitir una navegación fluida. Evita utilizar demasiados menús u opciones de menú.
6. Legibilidad
¿Es un texto fácil de leer y a escala? Leer fuentes demasiado originales o texto sobre un fondo que no proporcione demasiado contraste, puede resultar difícil. Quédate con tres o menos tipos de letra fáciles de leer y una paleta de colores en la que contraste el texto y el fondo. Si tienes dudas, un fondo blanco o negro, es una apuesta segura. Asegúrate también de que la opción de zoom del navegador funcione con el texto de tu web.

7. Adaptabilidad
¿Pueden acceder fácilmente a la información de tu web? La gente no quiere perder el tiempo en encontrar lo que está buscando, especialmente si están en la página principal. Crea textos cortos y claros, con suficiente espacio en blanco para que puedan encontrar la información de un solo vistazo.
8. Diseño limpio
¿La página es clara y sin errores? Consigue que sea simple y precisa. Evitar los errores tipográficos, las palabras malsonantes y una mala gramática son fundamentales si quieres mostrar credibilidad. Es una buena idea que algún compañero tuyo le eche un vistazo al texto antes de publicarlo, o aún mejor, utiliza un corrector o un redactor profesional. Por lo menos, asegúrate de leer y volver a revisar los textos si eres la única persona que escribe y publica en tu web.
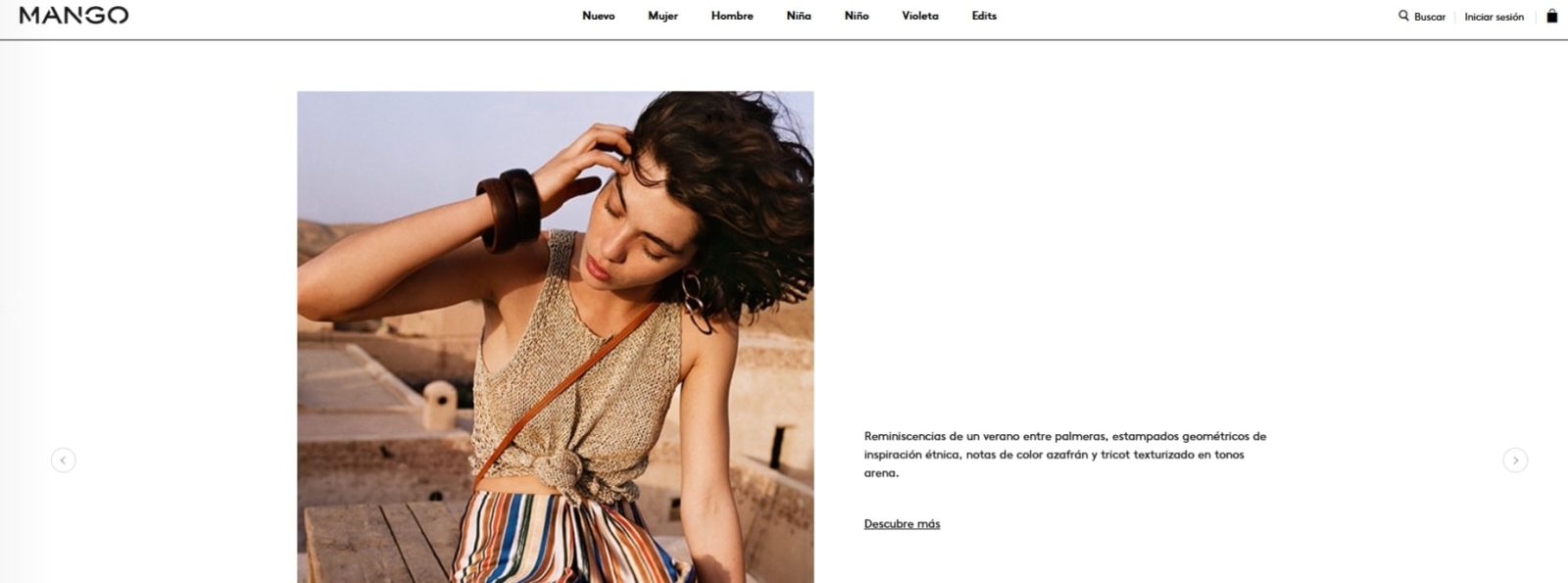
9. Elegancia
¿Tienes suficientes espacios en blanco? El espacio en blanco, también conocido como espacio negativo o vacío, es tu mejor aliado. Por analogía, las tiendas de alta gama tienen pasillos y espacios muy amplios. En cambio, las tiendas más económicas tienen todos los productos amontonados. Puedes seguir la misma filosofía en tu web: utiliza los espacios en blanco como un elemento de diseño principal.

10. Branding
¿Los colores de tu web están alineados con el diseño de tu marca? Tu web es el mejor lugar para mostrar los elementos clave de tu marca, incluidos logotipo, fuentes y combinación de colores. Estas son las señales visuales que te ayudan a consolidar tu presencia online en diferentes plataformas, como tu web o redes sociales. Como escribió una vez un amigo mío:
”Una marca consistente en su visibilidad online refuerza los valores , la personalidad, la actitud y los mensajes de la marca. Genera confianza y ayuda a recordar quién eres a los clientes”.
Es algo importante, así que asegúrate de que tu web incluye tu logo y que utilizas la paleta de colores elegida para tu marca. ¿No tienes definido un esquema de colores o un logo? Haz este cuestionario sobre la personalidad de tu marca que te ayudará a descubrir si la tienes y luego puedes optar por trabajar con un profesional para obtener un esquema de color y un logo adecuado.
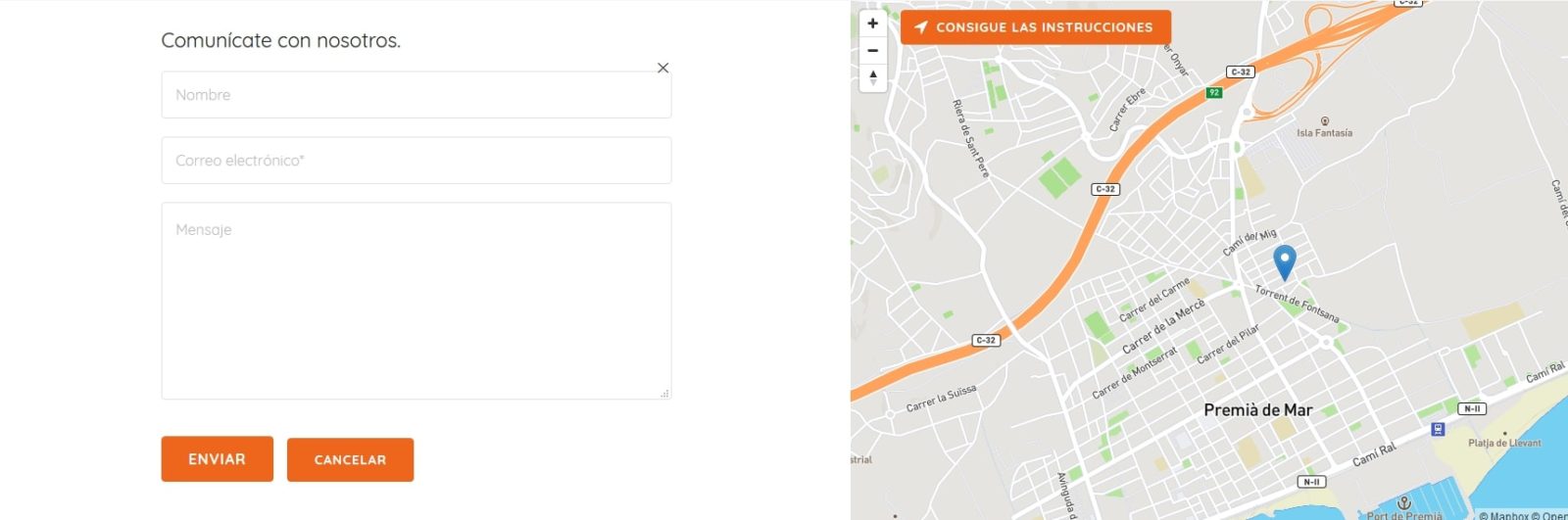
11. Información de contacto
¿Tus clientes o partners pueden comunicarse fácilmente contigo? Tu página de contacto es una de las secciones más importantes de tu web: una oportunidad para convertir visitas en clientes. Hazlo lo mejor posible. A no ser que tengas una buena razón para no hacerlo, facilita como mínimo un número de teléfono y una dirección de correo. Si tienes un local físico, incluye la dirección postal y un mapa. Luego, ve un paso más allá y pon la información de contacto principal en cada página de tu web.

12. Búsqueda
¿Funciona bien la opción de búsqueda en tu web? “Googlear” ahora es un verbo y Siri y Alexa nuestras mejores amigas. Escribir en una barra de búsqueda es algo cada vez más habitual (y para alguno de nosotros, algo que hacemos cada cinco minutos).
Las visitas esperan una opción de búsqueda cuando navegan por una web.
Si tu web tiene una función de búsqueda, ¡buen trabajo! ¿No la tienes? Haz algo para arreglarlo. Muchas webs de WordPress ya incluyen una caja de búsqueda predeterminada, pero es posible que quieras buscar algún plugin más sofisticado si tienes un WordPress con muchas páginas. En caso de dudas, contrata a un profesional.
13. Información actualizada
¿Está actualizada la información de tu web? Asegúrate de que la información de contacto, productos, servicios, ofertas y precios — es decir, la información de tu web — esté al día.
14. Elementos molestos
¿Incluyes elementos que pueden resultar molestos para tus usuarios? Evita alguno de los de los más comunes:
- Menús emergentes. Aunque las ventanas emergentes pueden cumplir un propósito comercial en tu web (como, por ejemplo, captar suscriptores), generalmente son una molestia en términos de usabilidad. Analiza la necesidad de tener estas ventanas en tu web y busca soluciones alternativas.
- Auto-reproducción. Si tu web reproduce automáticamente música o vídeos cuando se carga la página de inicio, es hora de desactivarlo.
- Destello. Según Brian Barrett, escritor de Wired, el software Adobe Flash es un diseño web negativo porque:
”Flash es un sistema cerrado y patentado en una web que merece estándares abiertos. Es una puerta abierta para los hackers, ya que ponen en riesgo a los usuarios una y otra vez. Y aunque es una fuente de recursos valiosa que todos utilizamos para comprar, es algo que en el fondo no queremos ver.
Dijo Nuff.
15. Gestión de errores
¿Qué pasa cuando alguien accede a una URL que no es válida o a una página que ya no existe? Si los estás llevando a un mensaje de error que los orienta hacia la página correcta, ¡lo estás haciendo bien! Una página de error 404 No encontrado o un mensaje de error personalizado es fundamental. Si no tienes el tuyo, ponle remedio de inmediato.
¿Y ahora?
Email Marketing
Si crees que solo has cometido algún error de diseño en tu web, probablemente puedas empezar con alguna herramienta de generación de leads. Considera la posibilidad de hacerte con una solución de marketing online como GoDaddy Email Marketing que consta de un solo editor de arrastrar y soltar y diseños optimizados para móviles que se ven bien y funcionan perfectamente en cualquier dispositivo.
Redes sociales
De igual manera, si tu diseño web es correcto, puedes empezar a enlazar contenido relevante a tu web cuando publiques en los perfiles sociales de tu empresa.
SEO
Cuando estés satisfecho con el rendimiento y aspecto de tu web, tómate tu tiempo para optimizarlo para los motores de búsqueda (o contrate a un experto en SEO que lo haga por ti). Si quieres, puedes encontrar más información sobre SEO en nuestro blog.
Rediseño o nuevo lanzamiento
¿Detectaste algún error de diseño web que está afectando a la usabilidad y al rendimiento? Tienes algunas opciones:
- Soluciónalos tú mismo: Si eres capaz, prioriza las correcciones necesarias y empieza a marcarlas en tu lista. Considera la posibilidad de crear una nueva web con una herramienta como el Creador de sitios web de GoDaddy si tu página está plagada de errores que no eres capaz de resolver.
- Contrata a un profesional. A veces, lo mejor es llamar a un profesional con buenas referencias.
Tu web funciona las 24 horas del día, los 7 días de la semana para tu negocio; realiza la inversión necesaria para corregir estos 15 errores de diseño web, de modo que tu web tenga la mejor cara.