Según el estudio “El estado del móvil 2022: explorando el futuro del panorama web móvil y de apps” realizado por la plataforma SEMrush, el 85,98% del tráfico web en España proviene de dispositivos móviles.
Con estos datos, parece que tener una web responsive que se visualice bien en todos los dispositivos resulta imprescindible hoy en día. Y, a su vez, supone uno de los mayores quebraderos de cabeza para desarrolladores web.
Crea una web 100% responsive con el Creador de Páginas Web de GoDaddy en menos de 1 hora.
¿Qué es una web responsive?
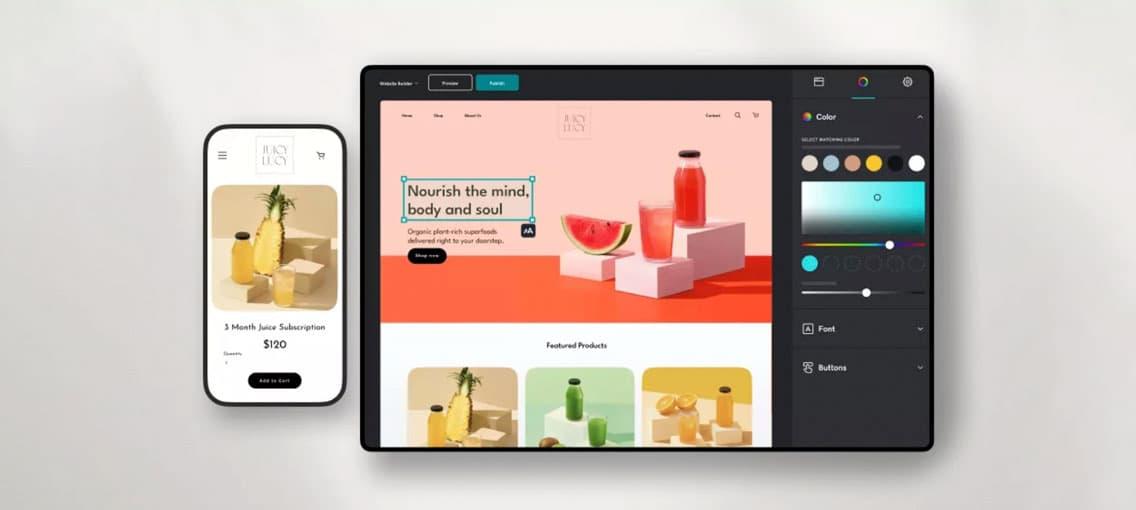
Una web con diseño responsive es aquella que se adapta perfectamente a dispositivos de diferentes tamaños y resoluciones, desde smartphones a tablets u ordenadores de mesa.
En este caso, no se trata de realizar distintos diseños que se adapten a diferentes resoluciones. Por el contrario, una web responsive tiene un único diseño y permite adaptar y escalar los diferentes elementos que componen la página al tamaño de la pantalla para asegurar una correcta visualización.
Por ejemplo, el formato del menú, el tamaño de las imágenes o de las tipografías.
En la actualidad, los desarrolladores web deben comprobar que la página se adapta perfectamente a multitud de resoluciones de pantalla. Algo complejo sabiendo que estas no son estándar.
Por ello, en el desarrollo de una web es clave contar con herramientas online que permitan simular una visualización en diferentes resoluciones y navegadores web y realizar un test previo antes de dar la página por terminada.
¿Por qué es importante hacer un responsive test?
Más adelante vamos a ver cómo realizar un responsive test. Pero, con lo que ya hemos comentado, ¿podrías saber por qué es tan importante comprobar una web a distintas resoluciones?
Estos son los principales beneficios de tener una web responsive:
- El mundo ha cambiado y, cada vez, empleamos más los dispositivos móviles para conectarnos a Internet, realizar consultas o comprar online. En la actualidad, el tráfico móvil se ha convertido en la fuente líder en nuestro país, como ya adelantábamos en un inicio, y la experiencia multidispositivo cobra, cada vez, más relevancia.
- Garantizar una buena experiencia de usuario es clave para maximizar los beneficios de los esfuerzos realizados por una empresa para dirigir tráfico a su web. Y es que, en un mundo digital cada vez más competitivo, no contar con un diseño responsive puede suponer una mala experiencia de usuario y, por lo tanto, el abandono de una página antes de realizar cualquier acción en ella. Por ejemplo, suscribirse o efectuar una compra.
- Es un factor clave para el posicionamiento SEO de una página según las directrices de Google.
- Puede afectar negativamente a la imagen de marca de una empresa.
Ahora ya hemos visto por qué es importante realizar un responsive test. Pero, ¿cómo hacerlo?
6 herramientas para hacer un responsive test
Estas son las 6 mejores herramientas para comprobar cómo se ve una página web desde distintos dispositivos y resoluciones:
- Screenfly (BlueTree)
- Am I Responsive?
- Website Responsive Testing Tool
- Responsivepx
- Responsinator
- Extensiones para navegadores web
Vamos a ver cada una de ellas con detenimiento.
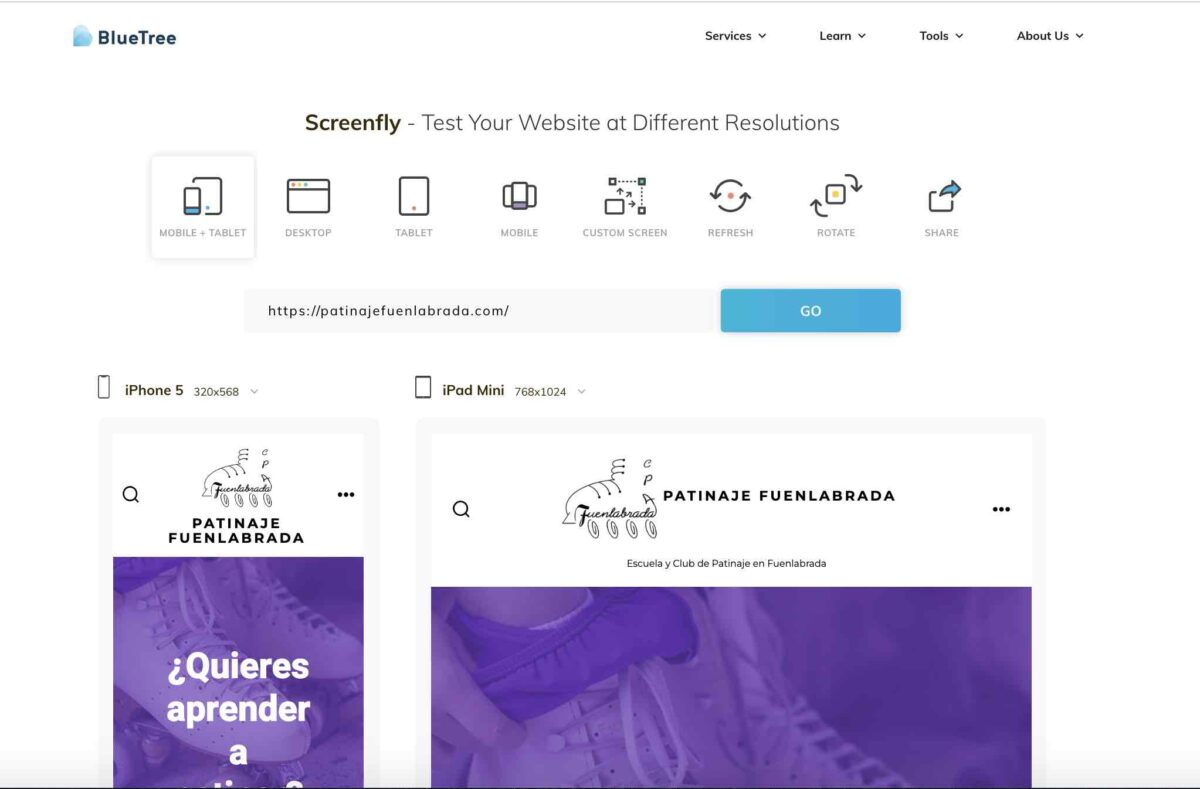
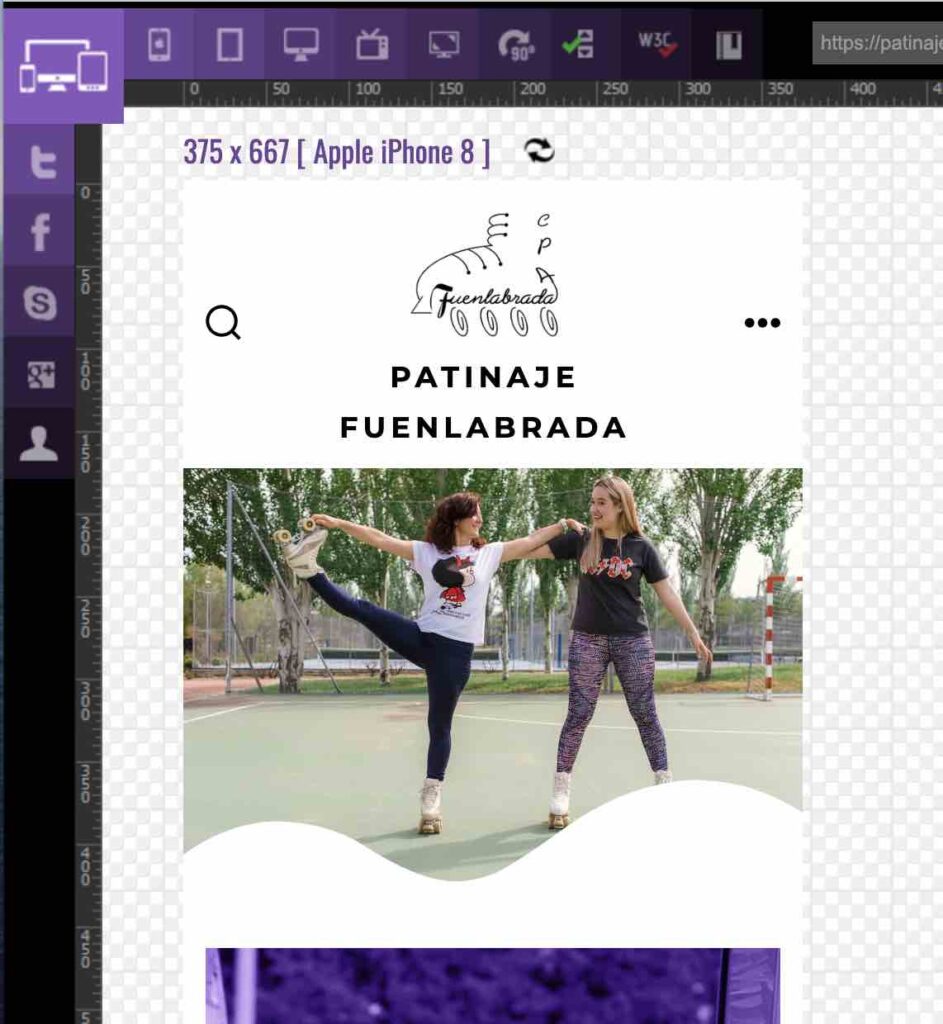
Screenfly
Screenfly (de BlueTree) es una de las webs más conocidas para comprobar cómo se ve una página en distintos dispositivos.
Su funcionamiento es muy sencillo: basta con incluir la url en el buscador y elegir el dispositivo desde el que quieres comprobar cómo se ve la página.
Tiene una amplia variedad de marcas de smartphones, tablets y pantallas de ordenador. Si bien es cierto que los últimos modelos no han sido incluidos, da la posibilidad de personalizar el tamaño de pantalla para poder visualizarlo correctamente desde un dispositivo concreto.

Website Responsive Testing Tool
Website Responsive Testing Tool es otra herramienta muy intuitiva. Al igual que la anterior, solo debes incluir la URL en el buscador y elegir, entre una lista bastante amplia -incluida resolución de pantalla de televisor-, el dispositivo desde el que quieres visualizar la página.
Además, también permite incluir una resolución personalizada y habilitar o deshabilitar el scroll de la página.
En caso de que estés realizando cambios de diseño en la web, basta con actualizar la página haciendo clic de nuevo en el botón de “Check” y podrás visualizar la nueva versión.

Responsivepx
Responsivepx es otra de las opciones válidas para comprobar cómo se visualiza una web desde diferentes dispositivos.
En lugar de tener resoluciones concretas de dispositivos del mercado, el usuario puede ir ajustando el alto y ancho de la pantalla para comprobar que se visualiza correctamente a distintas resoluciones y detectar posibles errores en algunos tamaños de pantalla.

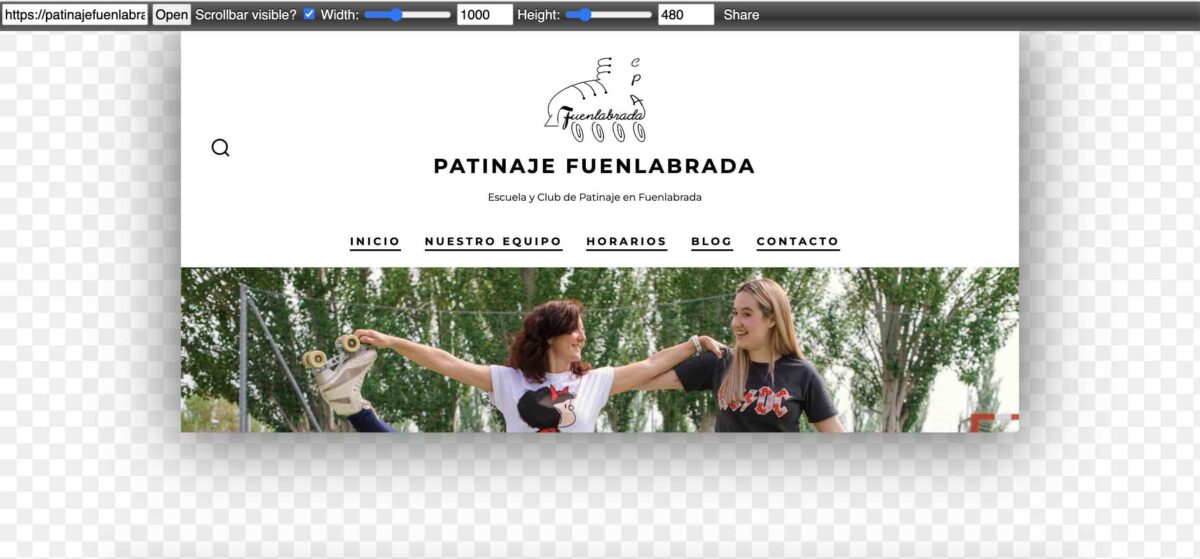
Am I Responsive?
Am I Responsive es una web que permite visualizar una página en dispositivos móviles -smartphones y tablets-, pantalla de ordenador portátil y de ordenador de escritorio. Sin embargo, solo se escala a 4 resoluciones diferentes y todas siguiendo dispositivos Apple.

Responsinator
Responsinator es una de las páginas más conocidas a la hora de revisar el diseño web. Es una herramienta gratuita y muy sencilla de usar: solo debes incluir la url en el buscador y podrás visualizar la web desde dispositivos de diferentes marcas.
El principal problema es que se limita a pocos dispositivos que el usuario no puede elegir y que algunos de los que ofrece llevan muchos años en el mercado.

Extensiones para navegadores web
Todas las anteriores páginas son muy fáciles de usar y no requieren registro previo. Pero, de todas formas, puedes hacer un responsive test directamente desde el navegador:
- En Chrome, basta con hacer clic con el botón secundario en la web que estés visualizando y elegir “Inspeccionar”. Gracias al inspector de elementos, puedes ajustar la resolución de pantalla según lo deseado o elegir entre varios dispositivos predeterminados.
- Si usas Firefox, puedes acceder al Desarrollador Web desde el menú de navegación y elegir “Vista de diseño Adaptable”. Al igual que en Chrome, podrás elegir la resolución de pantalla que quieras.
Por otro lado, también existen extensiones gratuitas para los navegadores que puedes descargar para comprobar cómo se ve la web en diferentes dispositivos. Por ejemplo, Window Resizer o Resposive Viewer, o Responsive Web Design Tester.
Últimos consejos para comprobar cómo se ve una web en diferentes dispositivos
Como ves, hay multitud de herramientas muy sencillas a las que puedes recurrir para realizar un responsive test. Sin embargo, no debes olvidar que los resultados que aportan no son más que simulaciones y, en algunas ocasiones, pueden ser erróneas.
Por ello, si puedes, comprueba la correcta visualización de la web en el mayor número de dispositivos que tengas a tu alcance. Tener una web 100% responsive es, en la actualidad, una apuesta segura.