Conocer cómo se comportan los usuarios en una página web es una aspecto fundamental para mejorar las conversiones o la usabilidad y experiencia de usuario en la misma. Pero ¿sabes cómo puedes averiguarlo? Utilizando un mapa de calor web. ¡Ahora te explicamos en qué consiste y cómo crear uno para tu sitio web!
Antes de empezar, es importante recalcar la necesidad de tener siempre a mano datos o herramientas que te permitan seguir analizando tu web y mejorándola poco a poco.
Cuando tienes un negocio físico, conoces perfectamente a qué estantería se dirigen primero tus clientes, si se paran en tu escaparate o si se fijan en las promociones que tienes colgadas encima del mostrador. Sin embargo, en una web es diferente.
Sin una herramienta adecuada, es imposible conocer dónde hacen clic, dónde pasan más tiempo o qué secciones o parte de tu web pasan casi desapercibidas.
*Artículo con contenido actualizado en 2021
¿Qué es un mapa de calor web o heatmap?
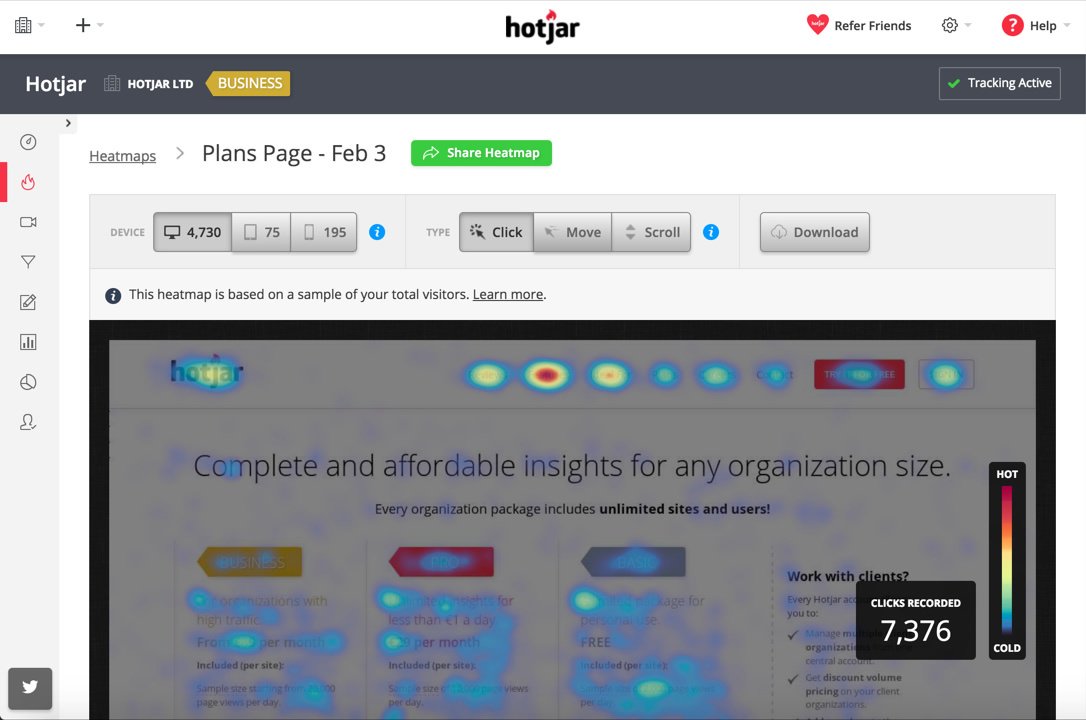
Los mapas de calor web son una representación gráfica basada en un código de colores de fácil interpretación que muestra en qué partes o secciones de una web se realizan más interacciones por parte de los usuarios. Es decir, esta tecnología permite realizar el seguimiento de los usuarios en tu página.
Casi todos los mapas de calor utilizan un esquema de colores estandarizado. En una escala del azul al rojo, los colores azul, verde o turquesa significan poca interacción por parte de los usuarios, es decir, la parte “más fría”, mientras que los colores rojo, naranja o amarillo indican gran actividad o la zona “más caliente”. En los casos en los que no hay interacción, no se suele mostrar ningún color para no confundir al usuario.
Tipos de mapas de calor web
Existen muchas herramientas para crear un mapa de calor web. Por ello, es importante diferenciar entre los tres tipos principales de mapas que puedes encontrar:
- Mapa de calor de clics: representan las áreas de una página web en las que más hacen clic los usuarios.
- De la actividad del ratón: muestran el comportamiento general de los usuarios de tu página web en base a dónde se posiciona el cursor del ratón.
- Mapa de calor de scroll: en estos mapas de calor se representa hasta dónde llegan los usuarios en una web haciendo scroll.
Cuáles son los objetivos de los mapas de calor web
Hemos visto en qué consiste un heatmap de tu web y los diferentes tipos de mapas de calor web que existen, pero… ¿sabes cuáles son los objetivos de crear un mapa de calor web?
- Analizar las conversiones de tu sitio web: Los heatmaps son vitales para analizar los resultados de marketing.Te servirán para conocer si existe algún fallo en la web o en el proceso de compra que dificulte a tus usuarios realizar una conversión. Por ejemplo, un mal funcionamiento de un botón o colocarlo en un área en la que tus visitas no realizan ninguna interacción es un punto negativo para ti.
- Detectar fallos de diseño: Los heatmaps te servirán para identificar dónde pasa más tiempo el ratón o dónde los usuarios no pasan ni el cursor. Esto te servirá para identificar los mejores “lugares” de tu web para situar tus elementos de conversión (formulario de contacto, suscripción al newsletter, prueba gratuita…).
- Realizar test A/B: Ya te explicamos hace un tiempo qué es un test A/B y para qué sirve, así que es el momento de ponerlos en práctica. Por ejemplo, si quieres conseguir más suscripciones a tu newsletter puedes probar a cambiar el diseño de la caja de suscripción, los colores o el copy y ver cómo reaccionan tus visitas.
- Dónde colocar publicidad: Los mapas de calor te ayudan a analizar la visibilidad de tu web, conocer cuáles son las zonas frías o los puntos de la página en los que los usuarios se paran más frecuentemente. Así que, si quieres incrementar los ingresos que te entran por publicidad o recomendaciones de programas de afiliados, asegúrate de elegir el mejor sitio de tu web.

5 herramientas para crear un mapa de calor en tu web
¡Internet es grande! Existen un montón de herramientas que te permiten crear un mapa de calor en tu web de forma gratuita o de pago si quieres incorporar opciones más avanzadas. La mayoría de ellas funcionan introduciendo el script en el código HTML de tu página web en la plataforma.
- Crazyegg: Una de las mejores herramientas online para crear mapas de calor, pero se trata de una herramienta de pago. Eso sí, si quieres, tienes disponible en la web una prueba gratuita de 30 días. Y si te convence, ¡te lo llevas!
- Hotja: Aunque se trate de una herramienta digital de análisis de pago, puedes utilizarla de manera gratuita con una limitación de 2.000 pageviews al día. Además de poder realizar 3 mapas de calor, puedes realizar análisis de formularios y de encuestas.
- Yandex Metrika: En este caso se trata de una herramienta que puedes utilizar de manera gratuita y tiene un montón de opciones de analítica y comportamiento del usuario que pueden ser muy positivos para tu web. ¿El punto débil? La interfaz únicamente está disponible en inglés o turco.
- Inspectlet: En este caso también se trata de una herramienta de pago, pero que tiene una versión gratuita más limitada para crear tus mapas de calor. Concretamente, con esta versión puedes añadir una web, grabar hasta 1000 sesiones por mes, realizar hasta 1000 test A/B, crear tus mapas de calor y además tienes soporte vía email.
- Heatmap.com: Quizá la más limitada de todas, pero suficiente si no tienes una web o un ecommerce demasiado grande. La versión gratuita te permite analizar una web con 5 páginas y los datos tan solo se guardan durante 6 meses. Pero, ¿sabes lo mejor de esta herramienta? Tiene un plugin disponible para WordPress que puedes instalar y configurar muy fácil en tu aplicación sin necesidad de tocar el código de tu web.

En conclusión
Los mapas de calor te permiten conocer el comportamiento de tus visitas en tu página web. ¿En qué secciones de nuestra web hacen clic los usuarios? ¿Por dónde pasan el cursor? Y la publicidad que tienes en el footer, ¿realmente es visible para ellos?
Todas estas preguntas tienen respuesta utilizando un mapa de calor. Así que, si todavía no sabes cómo crear uno, en este post tienes las 5 mejores herramientas que puedes utilizar de manera gratuita para tu sitio web.
¡Por cierto! Si estás destinando más esfuerzos a mejorar tu web y los resultados, te recomendamos que también te decantes por una buena herramienta SEO. Llegar a posicionarte en los primeros resultados de Google es un factor determinante para atraer tráfico, visitas y mejorar las conversiones de tu web.