Agregar un favicon a mi sitio web
Un favicon (abreviatura de icono de favoritos) ayuda a que tu sitio se destaque de la competencia al mostrar una pequeña imagen en la pestaña del navegador de tu sitio. También aparecerá en lugares como la barra de favoritos y la lista de marcadores.
Puedes agregar un favicon, sin la molestia de codificar, usando Websites + Marketing creador de sitios .
Carga un archivo de imagen .PNG, .ICO, .JPG o .JPEG cuadrado. Recomendamos las dimensiones de 180px por 180px para que tu favicon se vea nítido.
- Ve a la página del producto de GoDaddy.
- Desplázate a Websites + Marketing y selecciona Administrar al lado de tu sitio.
- Selecciona Editar sitio.
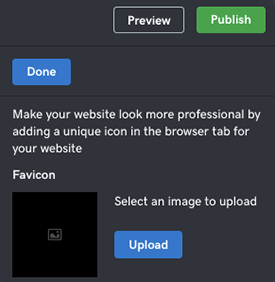
- En el menú Configuración , selecciona Favicon .
- En el panel Favicon , selecciona Cargar y navega hasta la imagen que deseas usar.
 Nota: Mantén simple el diseño de tu favicon, no quieres que la gente entrecerre los ojos.
Nota: Mantén simple el diseño de tu favicon, no quieres que la gente entrecerre los ojos. - Haz clic en Listo cuando hayas terminado y, cuando estés listo, selecciona Publicar sitio / Publicar .
- Selecciona Visitar sitio para ver el favicon del sitio en la pestaña de tu navegador web o en la barra de navegación.
(Ejemplo a continuación)